![[iOS 8] SpriteKit でミニゲームをつくる #6 埋め込みフォント](https://devio2023-media.developers.io/wp-content/uploads/2014/06/ios81.png)
[iOS 8] SpriteKit でミニゲームをつくる #6 埋め込みフォント
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
埋め込みフォント
ラベルを使っている箇所がいくつかありますが、今回は埋め込みフォントを使ってみようと思います。
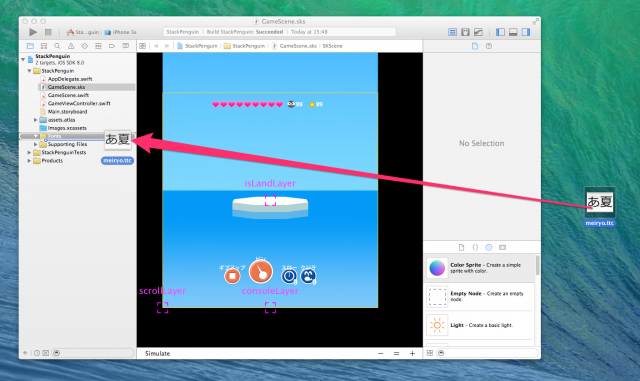
まず、フォントファイルをドラッグしてプロジェクトにインポートします。
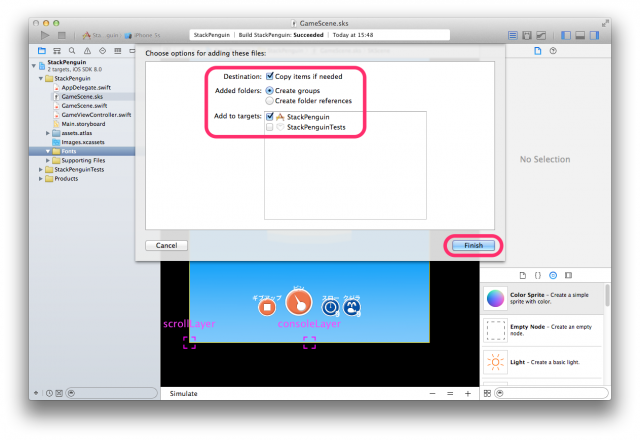
下の画像のようにチェックして、「Finish」をクリックします。
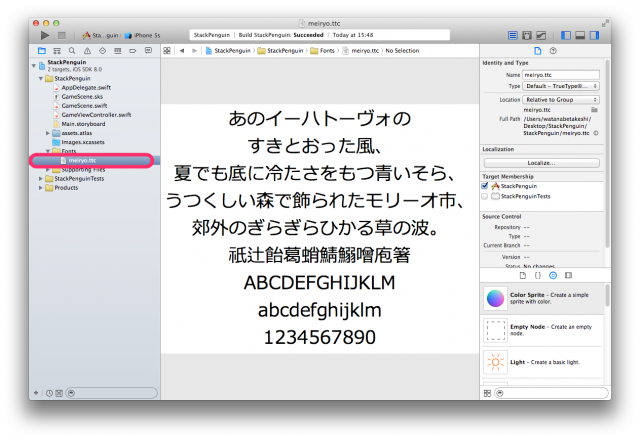
はい。インポートできました。
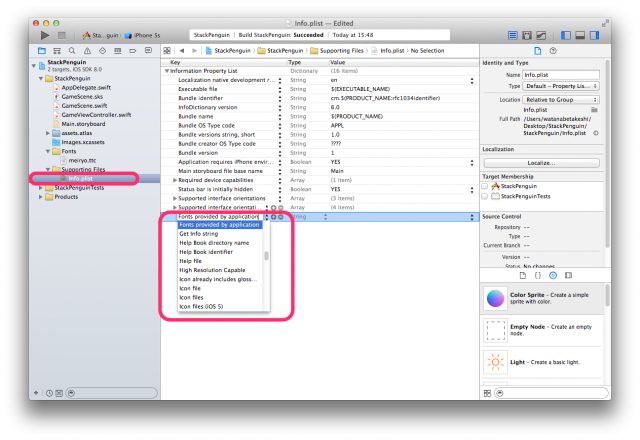
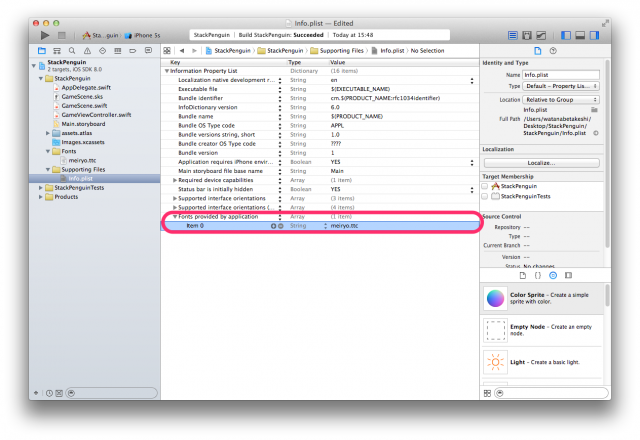
次に設定ファイルを変更します。
「Info.plist」を選択し、「Fonts provided by application」を追加します。
アイテムにフォントファイル名を入力します。
最後に、ラベルにフォントを指定するコードを書きます。
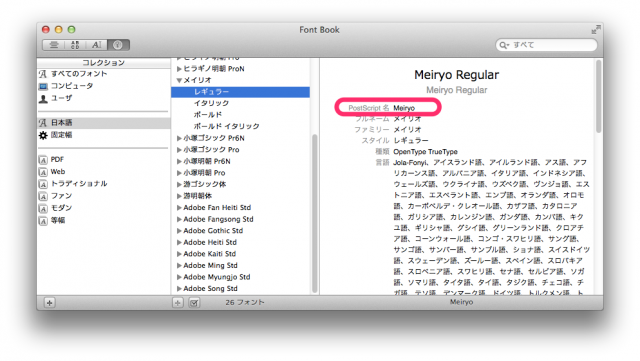
「fontName」には、フォントのPostScript名の「Meiryo」をセットします。
// レイヤーを取得する。
let consoleLayer = childNodeWithName("consoleLayer")
// ラベルを取得する。
let giveUpLabel = consoleLayer?.childNodeWithName("giveUpLabel") as SKLabelNode
// フォントを設定する。
giveUpLabel.fontName = "Meiryo"
PostScript名が分からない場合は、Macにフォントをインストールした後、Font Bookのフォント情報から見ることができます。
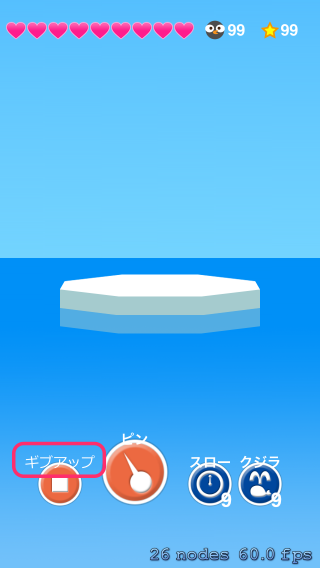
では、動かしてみます。
メイリオになりました。
ちなみに、ブログ用の例として、みなさんおなじみの「Meiryo UI」フォントを使っていますが、アプリのリリース版では別のものを使用しています。
次回へつづく。ではでは。